前一段看到一个第三方ViewPager库,阿里巴巴的UltraViewPager,相信很多人都知道,也可能有些人不知道。
在这里分享一下
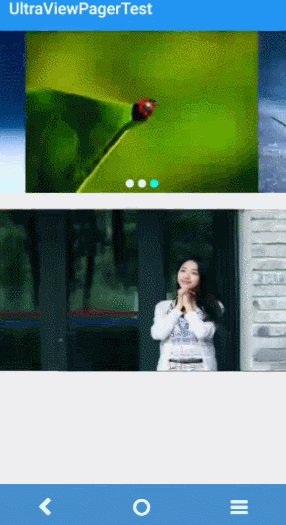
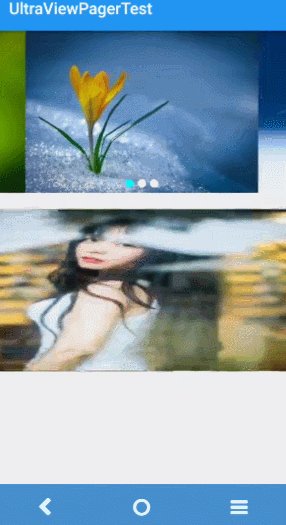
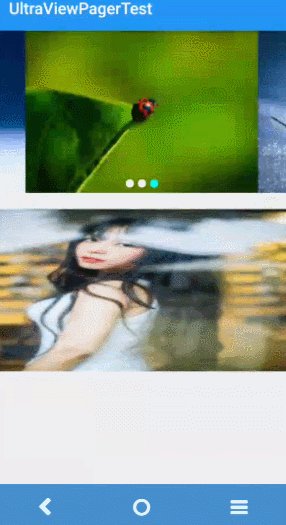
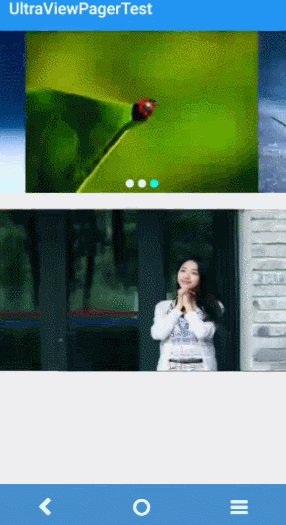
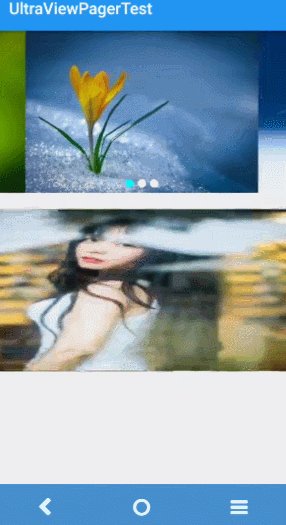
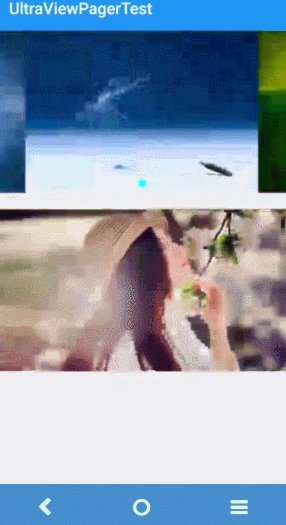
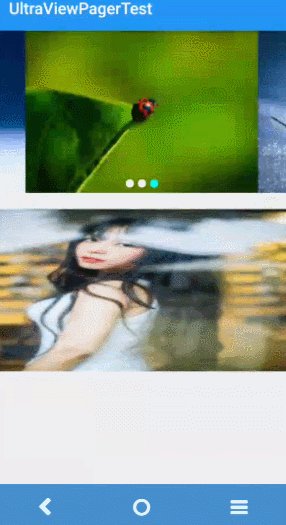
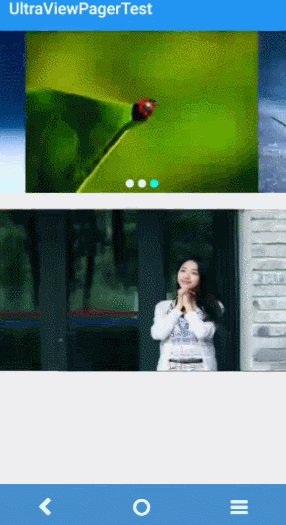
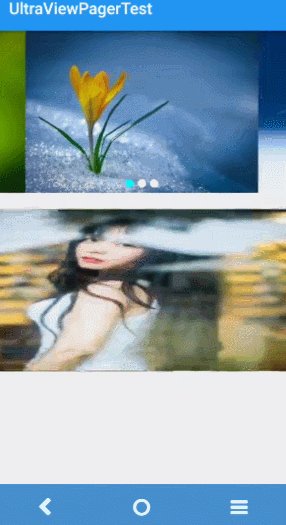
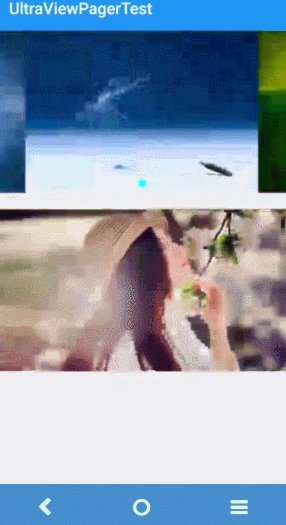
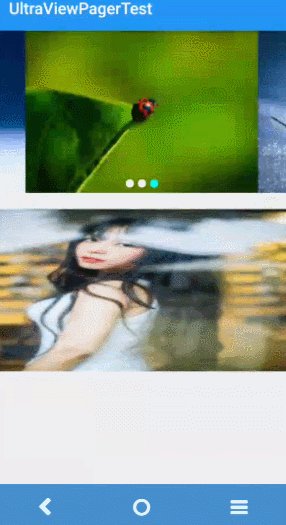
效果图

这个是自己练习,搞了两种效果

这个是其中一个官方给的效果
表示确实很好用,几种常用的效果也都有了,很多发愁怎么搞这些效果的同学可以直接集成了。
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
public class MainActivity extends AppCompatActivity {
private UltraViewPager mUltraViewPager, mUltraViewPager2;
private int[] imageArr = new int[]{R.drawable.ic_image01, R.drawable.ic_image02, R.drawable.ic_image03};
private int[] imageArr2 = new int[]{R.drawable.ic_image04, R.drawable.ic_image05, R.drawable.ic_image06};
private UltraPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUltraViewPager = (UltraViewPager) findViewById(R.id.ultra_view_pager);
mUltraViewPager.setScrollMode(UltraViewPager.ScrollMode.HORIZONTAL);
mAdapter = new UltraPagerAdapter(imageArr);
mUltraViewPager.setAdapter(mAdapter);
mUltraViewPager.setMultiScreen(0.8f);
mUltraViewPager.initIndicator();
mUltraViewPager.getIndicator()
.setOrientation(UltraViewPager.Orientation.HORIZONTAL)
.setFocusColor(Color.CYAN)
.setNormalColor(Color.WHITE)
.setRadius((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 5, getResources().getDisplayMetrics()));
mUltraViewPager.getIndicator().setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM);
mUltraViewPager.getIndicator().setMargin(0, 0, 0, 20);
mUltraViewPager.getIndicator().build();
mUltraViewPager.setInfiniteLoop(true);
mUltraViewPager.setAutoScroll(2000);
mUltraViewPager2 = (UltraViewPager) findViewById(R.id.ultra_view_pager_2);
mUltraViewPager2.setScrollMode(UltraViewPager.ScrollMode.VERTICAL);
mAdapter = new UltraPagerAdapter(imageArr2);
mUltraViewPager2.setAdapter(mAdapter);
mUltraViewPager2.setInfiniteLoop(true);
mUltraViewPager2.setAutoScroll(2000);
}
}
|
具体使用,可以查看官方的地址:
https://github.com/alibaba/UltraViewPager