谈集成方案,无非就是按照官方文档搞一遍。这里不多赘述,和别的博客差不多,都是直接贴过程。
我这里使用Android Studio,不再使用添加jar包,so文件的方案了。直接通过Gradle来集成。
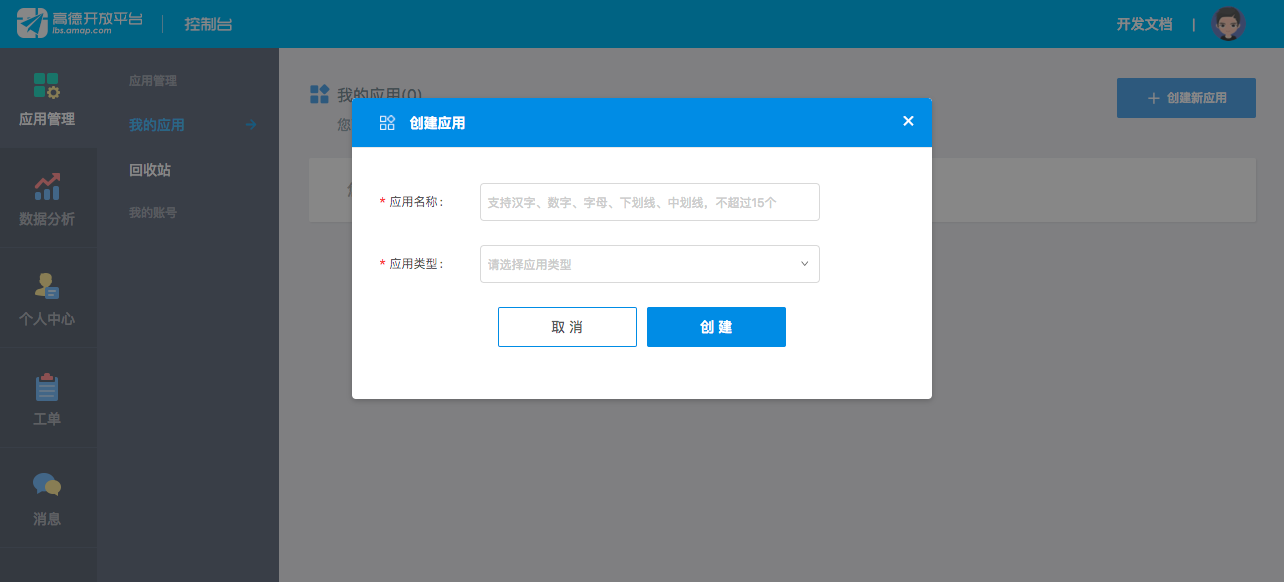
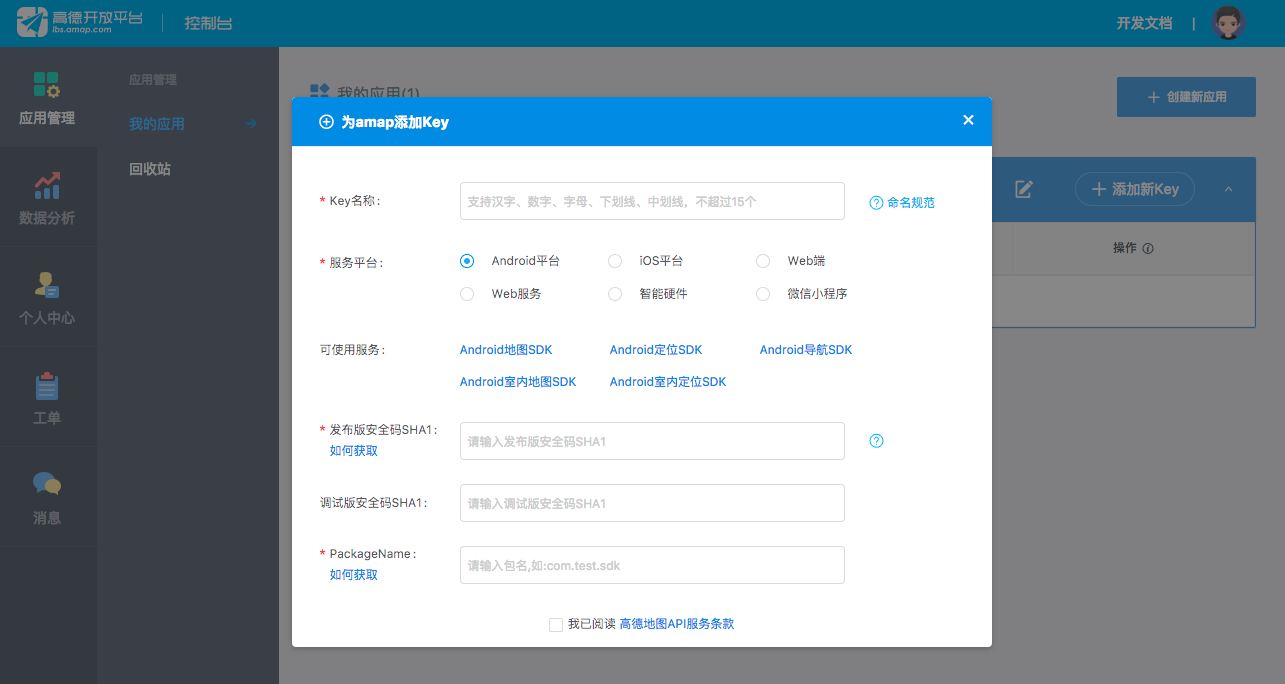
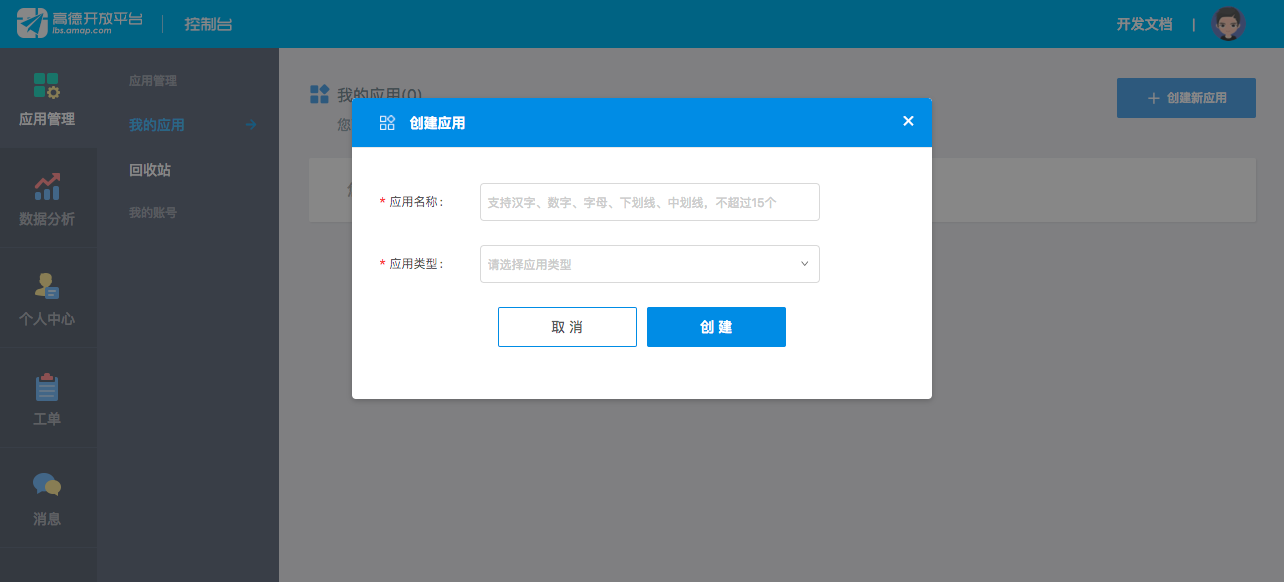
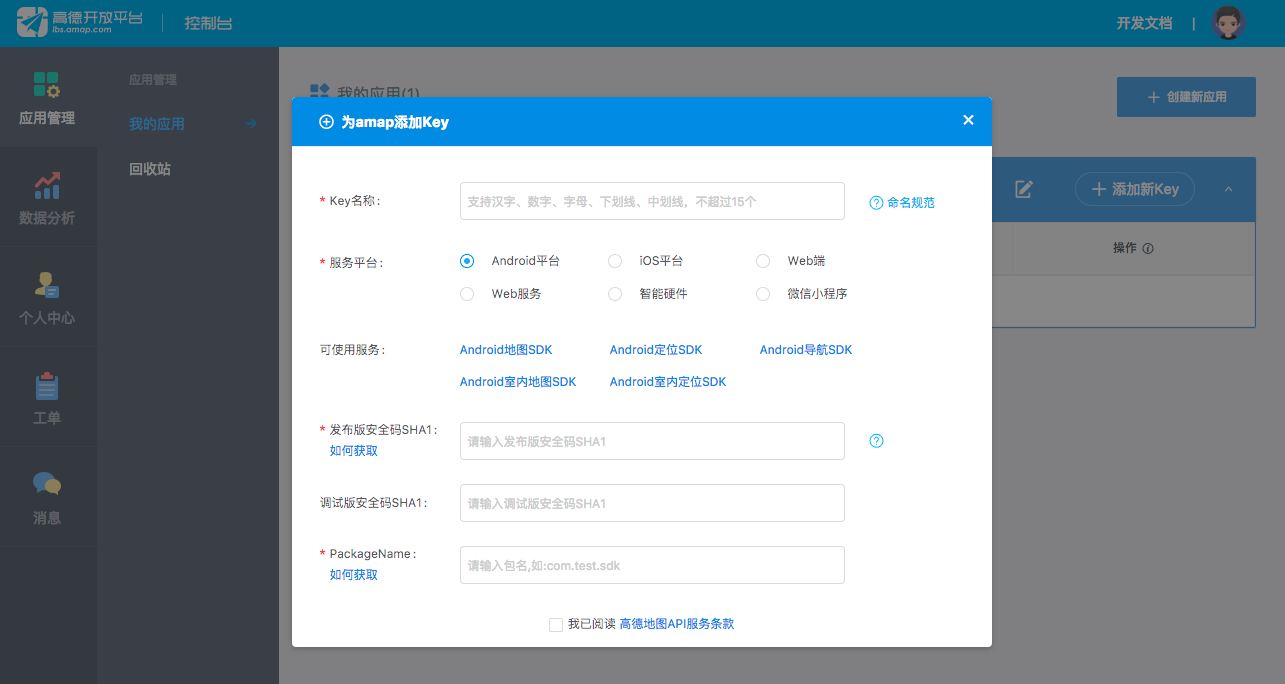
一、申请Key
声明:该部分截图来自官网
注册完账号,进入后台,直接按照下图进行。



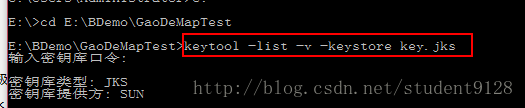
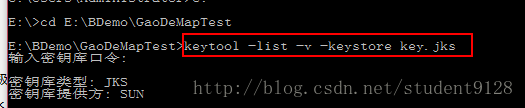
关于SHA1值获取,这里只说通过CMD来获取的方式:
进入key文件所在路径,通过
keytool -list -v -keystore key名字
来获取
如下图:

二、在Android Studio中集成
这里仅通过gradle集成。个人感觉更快速方便。
app gradle文件
1
2
3
4
5
6
7
8
9
|
compile 'com.amap.api:3dmap:latest.integration'
compile 'com.amap.api:location:latest.integration'
compile 'com.amap.api:search:latest.integration'
compile 'com.amap.api:map2d:latest.integration'
|
清单文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"></uses-permission>
<uses-permission android:name="android.permission.BLUETOOTH"></uses-permission>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"></uses-permission>
|
application里面添加如下
1
2
3
4
5
6
7
8
9
10
|
<application ...>
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="你申请的key"/>
<service android:name="com.amap.api.location.APSService"></service>
</application>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
3D 地图 V5.0.0之前:
-keep class com.amap.api.maps.**{*;}
-keep class com.autonavi.amap.mapcore.*{*;}
-keep class com.amap.api.trace.**{*;}
3D 地图 V5.0.0之后:
-keep class com.amap.api.maps.**{*;}
-keep class com.autonavi.**{*;}
-keep class com.amap.api.trace.**{*;}
定位
-keep class com.amap.api.location.**{*;}
-keep class com.amap.api.fence.**{*;}
-keep class com.autonavi.aps.amapapi.model.**{*;}
搜索
-keep class com.amap.api.services.**{*;}
2D地图
-keep class com.amap.api.maps2d.**{*;}
-keep class com.amap.api.mapcore2d.**{*;}
导航
-keep class com.amap.api.navi.**{*;}
-keep class com.autonavi.**{*;}
|
注意:这里要提醒一点是,申请key的时候如果只填写了发布版是SHA1值,个人建议在Gradle中添加下面的代码,可以在debug中正常使用key
1
2
3
4
5
6
7
8
9
10
11
|
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.release
}
debug {
signingConfig signingConfigs.release
}
}
|
三、实现效果
基本配置完成了,剩下的就是在app里展示地图效果了
布局
1
2
3
4
5
6
|
<com.amap.api.maps.MapView
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.amap.api.maps.MapView>
|
代码
1
2
3
4
5
6
7
8
9
|
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
mapView.onCreate(savedInstanceState);
aMap = mapView.getMap();
}
|
效果
只进行了初始化,并不能定位到你所在位置。

更多请查看第二篇高德地图(二)之显示定位,比例尺和添加Marker